Hexo搭建博客
原先看别的程序猿都有一个自己的博客,一直想自己抽空来搭一个属于自己的博客,最近有点闲,赶紧抽空搭建来一个属于自己的博客madreain的博客,接下来说一下搭建博客的踩坑之路
环境配置
Hexo官网上有对Hexo安装及使用的详细介绍(而且支持四种语言哦),强烈推荐。这里来讲述自己的踩坑之路
1.Node.js
用来生成静态页面。移步Node.js官网,下载v6.11.0(最新版本v8.1.3) 一路安装即可。
2.Git
用来将本地Hexo内容提交到Github上。Xcode自带Git,这里不再赘述。如果没有Xcode可以参考Hexo官网上的安装方法。
3.安装Hexo
当Node.js和Git都安装好后就可以正式安装Hexo了,终端执行如下命令:
|
|
输入管理员密码(Mac登录密码)即开始安装 (sudo:linux系统管理指令 -g:全局安装)
|
|
4.初始化
终端cd到一个你选定的目录,执行hexo init命令:
|
|
blog是你建立的文件夹名称。cd到blog文件夹下,执行如下命令,安装npm:
|
|
执行如下命令,开启hexo服务器:
|
|
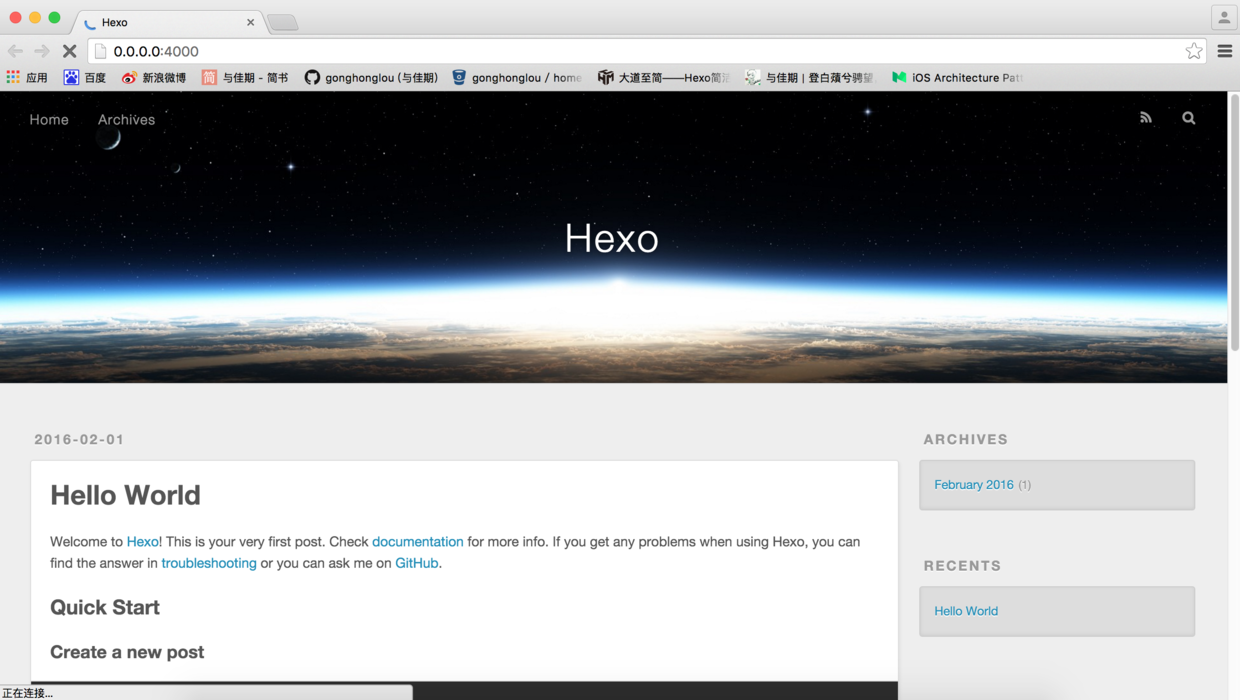
此时,浏览器中打开网址http://localhost:4000,能看到如下页面:

关联Github
1.创建仓库
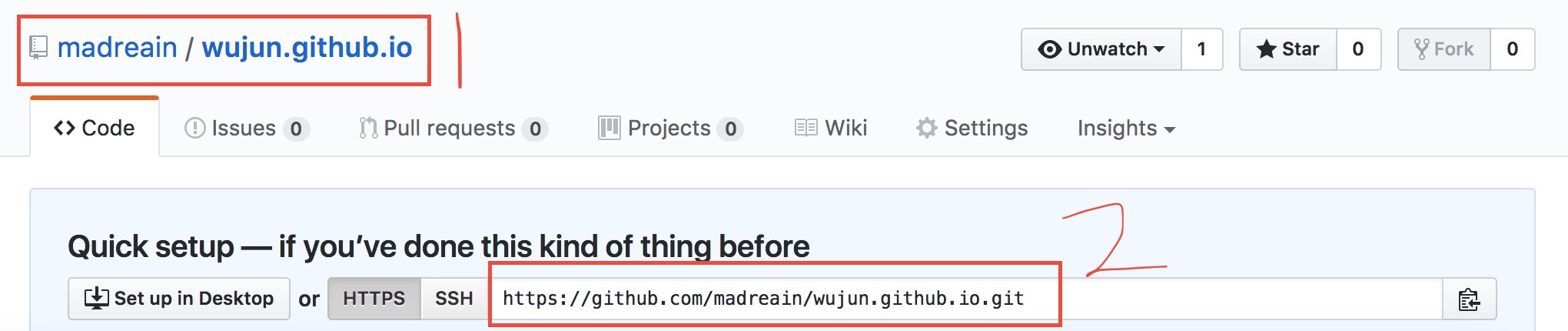
登录你的Github帐号,新建仓库,名为用户名.github.io固定写法,如wujun.github.io即下图中1所示:

本地的blog文件夹下内容为:
|
|
终端cd到blog文件夹下,vim打开_config.yml,命令如下:
|
|
打开后往下滑到最后,修改成下边的样子:
|
|
你需要将repository后gonghonglou换成你自己的用户名,地址在上图2位置中的2获取。hexo 3.1.1版本后type:值为git。
|
|
在blog文件夹目录下执行生成静态页面命令:
|
|
此时若出现如下报错:
|
|
则执行命令:
|
|
若无报错,自行忽略此步骤。(我是在这里深受其害)
再执行配置命令:
|
|
|
|
|
|
再次执行hexo generate和hexo deploy命令。
若你未关联Github,则执行hexo deploy命令时终端会提示你输入Github的用户名和密码,即
Username for ‘https://github.com‘:
Password for ‘https://github.com‘:
hexo deploy命令执行成功后,浏览器中打开网址http://wujun.github.io(将wujun换成你的用户名)能看到和打开http://localhost:4000时一样的页面。
2.添加ssh key到Github
1.1.检查SSH keys是否存在Github
执行如下命令,检查SSH keys是否存在。如果有文件id_rsa.pub或id_dsa.pub,则直接进入步骤1.3将SSH key添加到Github中,否则进入下一步生成SSH key。
|
|
1.2.生成新的ssh key
执行如下命令生成public/private rsa key pair,注意将your_email@example.com换成你自己注册Github的邮箱地址。
|
|
默认会在相应路径下(~/.ssh/id_rsa.pub)生成id_rsa和id_rsa.pub两个文件。
1.3.将ssh key添加到Github中
Find前往文件夹~/.ssh/id_rsa.pub打开id_rsa.pub文件,里面的信息即为SSH key,将这些信息复制到Github的Add SSH key页面即可。
进入Github –> Settings –> SSH keys –> add SSH key:
Title里任意添一个标题,将复制的内容粘贴到Key里,点击下方Add key绿色按钮即可。
3.发布文章
终端cd到blog文件夹下,执行如下命令新建文章:
|
|
名为postName.md的文件会建在目录/blog/source/_posts下。你当然可以用vim来编辑文章。我在用Mou编辑器,支持预览,虽然其预览主题并非我喜欢,如果你有好用的markdown编辑器请推荐给我,感激不尽!
文章编辑完成后,终端cd到blog文件夹下,执行如下命令来发布:
|
|
至此,Mac上搭建基于Github的Hexo博客就完成了。下面的内容是介绍安装theme,添加评论功能和绑定个人域名,如果有兴趣且还有耐心的话,请继续吧。
安装theme
你可以到Hexo官网主题页去搜寻自己喜欢的theme。这里以hexo-theme-next(市面上搭建的很多个人博客都是next主题的)为例
终端cd到 blog 目录下执行如下命令:
|
|
终端cd到blog目录下执行如下命令(每次部署文章的步骤):
|
|
至于更改theme内容,比如名称,描述,头像等去修改blog/_config.yml文件和blog/themes/next/_config.yml文件中对应的属性名称即可, 不要忘记冒号:后加空格。 NexT 使用文档里有极详细的介绍。
hexo主题相关设置推荐
lssues 纪录了一些next主题设置遇到的一些相关问题
wiki 介绍了一些基础的设置,都是很实用的
2.NexT文档
大致上有上面的介绍及其参考资料,搞定一个和我的博客一样的博客是完全没有问题的,最后有什么问题可以一起交流。