自定义view————雷达图
最近一直迷恋着自定义view,久久不能自拔(其实就是想把自定义学好,然后可以装逼),然后就撸了一个雷达图,接下来就能介绍一下雷达图的究竟
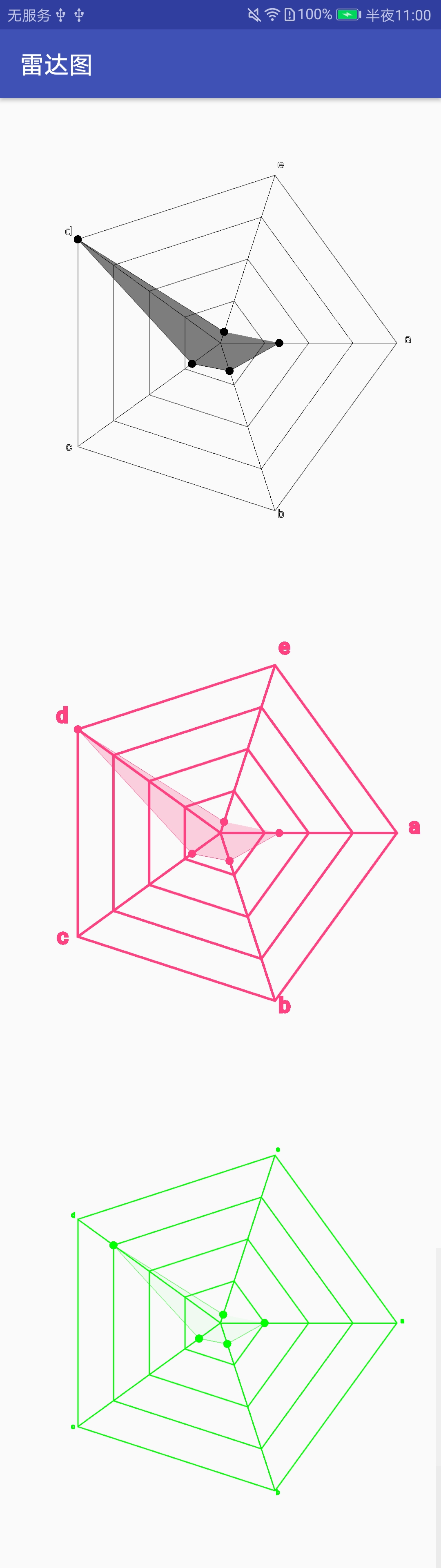
装逼必备图

具体实现思路
为了效果好看,找中心来开始画图
onSizeChanged(int w, int h, int oldw, int oldh)方法里面,根据View的长宽,获取整个布局的中心坐标,因为整个雷达都是以整个中心开始绘制的。
|
|
装逼的第一步,中心已经拿到来,先默默装会逼,接下来开始画蜘蛛网
画个蜘蛛网,来看看会不会有蜘蛛
蜘蛛网就是一个正多边形,找到起点、经过点的坐标,然后闭合在一起,经过点的坐标将会用到Math.cos()(余弦值)和Math.sin()(正弦值)函数,可以去了解数学上的三角函数
|
|
发现蜘蛛网间没有被连接,这时候需要将网与网之间进行连接
中心点位置到末端位置就能连接起来组成蜘蛛网来
|
|
再一次体现来三角函数的重要性,没事看看去数学上的三角函数
持续装逼成功,蜘蛛网完成,你也动起你的小手,今天画个蜘蛛网,明天画个爱心表白女神呀
项目中得有文本介绍
对于文本的绘制,首先要找到末端的坐标,由于末端和文本有一定距离,给每个末端加上这个距离以后,再绘制文本。
另外,当文本在左边时,由于不希望文本和蜘蛛网交叉,我们可以先计算出文本的长度,然后使起始绘制坐标向左偏移这个长度。
涉及到第一象限等
|
|
蜘蛛网上得来个覆盖区
path记录坐标点,drawPath()画填充区
|
|
xml/代码双管齐下设置属性
xml下设置属性,需要用到attrs.xml,将相关属性进行提取出来
|
|
属性写了,属性值的获取
xml中的属性设置
|
|
代码中设置属性
|
|
自定义view雷达图全部代码
|
|


